TP1 : Création de pages web
Introduction
Toutes les pages web ont été testées sur chrome, safari et internet explorer en langage Unicode et chinois.
Exercice 1 :
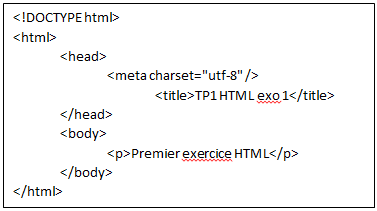
Créer à partir de l’éditeur de texte un fichier appelé TPHTML1_1.htm contenant le code suivant :

J’ai ouvert le logiciel Notepad++, créé un nouveau document et mis le langage sur « HTML ». Une fois le code tapé dans le logiciel, je l’ai sauvegardé sous le nom TPHTML1_1.html et je l’ai exécuté dans chrome et internet explorer. C’est le même processus pour tous les documents créés sur le TP.

Voici le rendu dans internet explorer du code HTML donné. Nous pouvons voir que le texte entré dans la balise « title » est visible dans le nom de l’onglet et que le texte entré dans la balise « body » s’affiche dans le contenu de la page.
Exercice 2 :

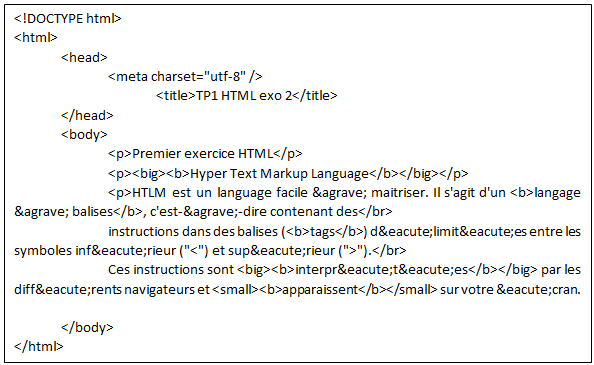
Pour ce deuxième exerce, j’ai copié le code du premier dans un nouveau document et j’ai commencé à rédiger le texte du sujet entre balises <p> de paragraphe. J’ai ensuite ajouté la mise en forme avec les balises <b> pour mettre en gras, <br> pour le retour à la ligne et <big> pour grossir les caractères.
En faisant le rendu sur navigateur, visiblement aucun problème au départ. En mettant le navigateur dans une langue qui n’utilise pas le même format de lecture des pages web qu’en France, je me suis rendu compte que toutes les lettres accentuées ne pouvaient s’afficher. C’est pourquoi je suis allé sur internet chercher la correspondance des caractères dans les autres langues. Ici le « é » s’écrit « é » pour pouvoir s’afficher dans toute les langues et le « à » s’écrit « à ».
Après avoir effectué ces changements, le sujet demande d’ajouter à la page deux équations. De la même manière, j’ai ajouté la balise <sub> et <sup> pour afficher les caractères en indice ou exposant.

Code ajouté
Enfin, pour rapetisser les caractères ou les agrandir, j’ai utilisé la balise <big> et <small> respectivement.
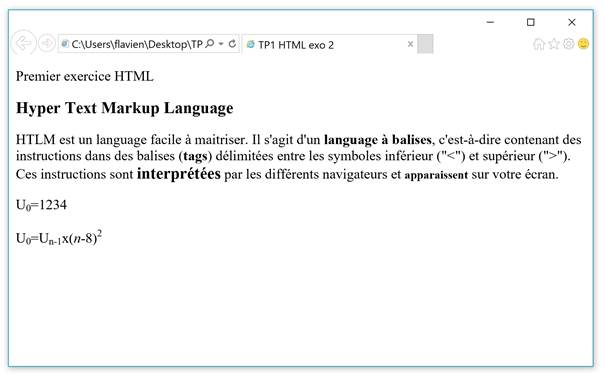
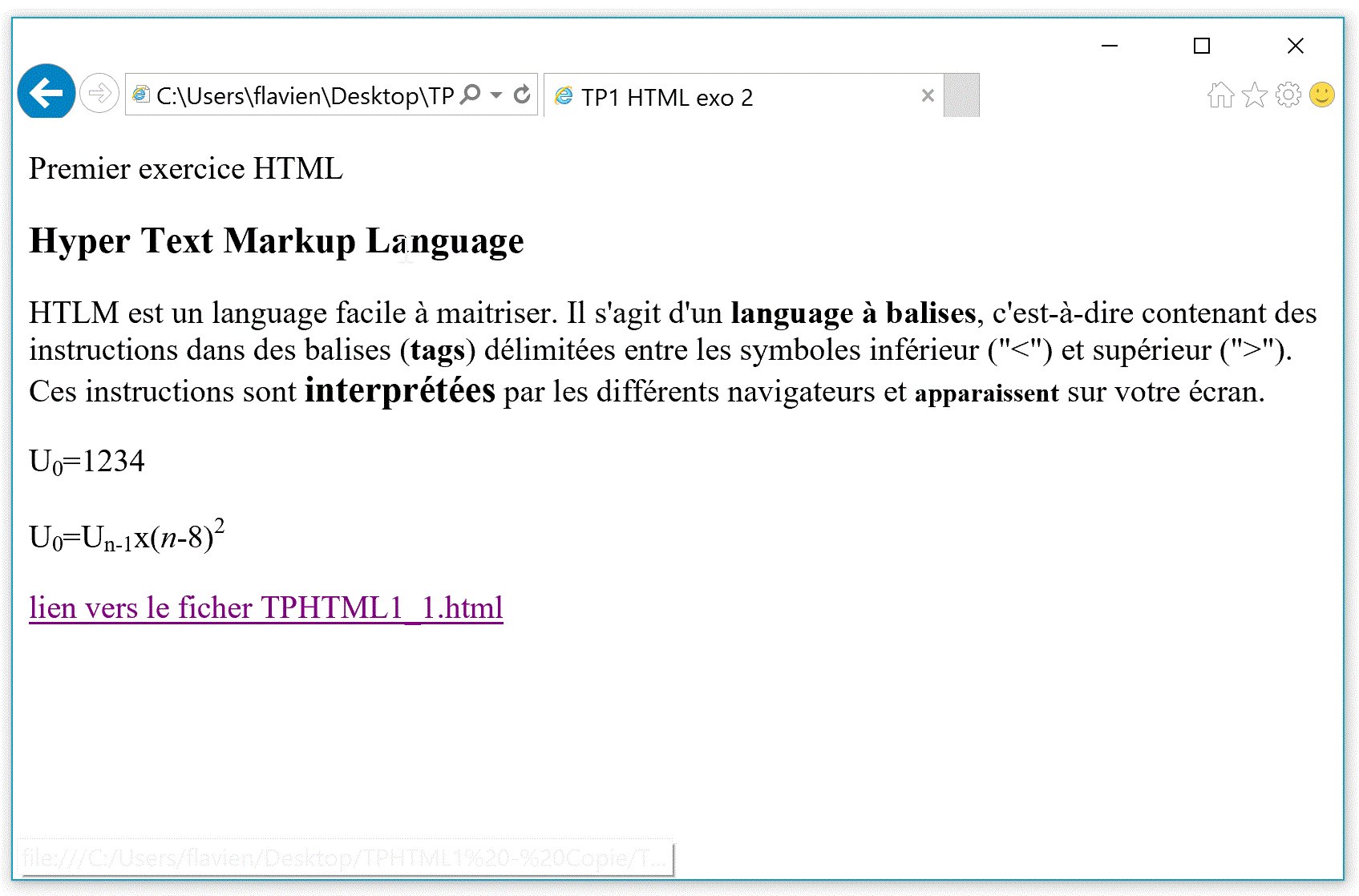
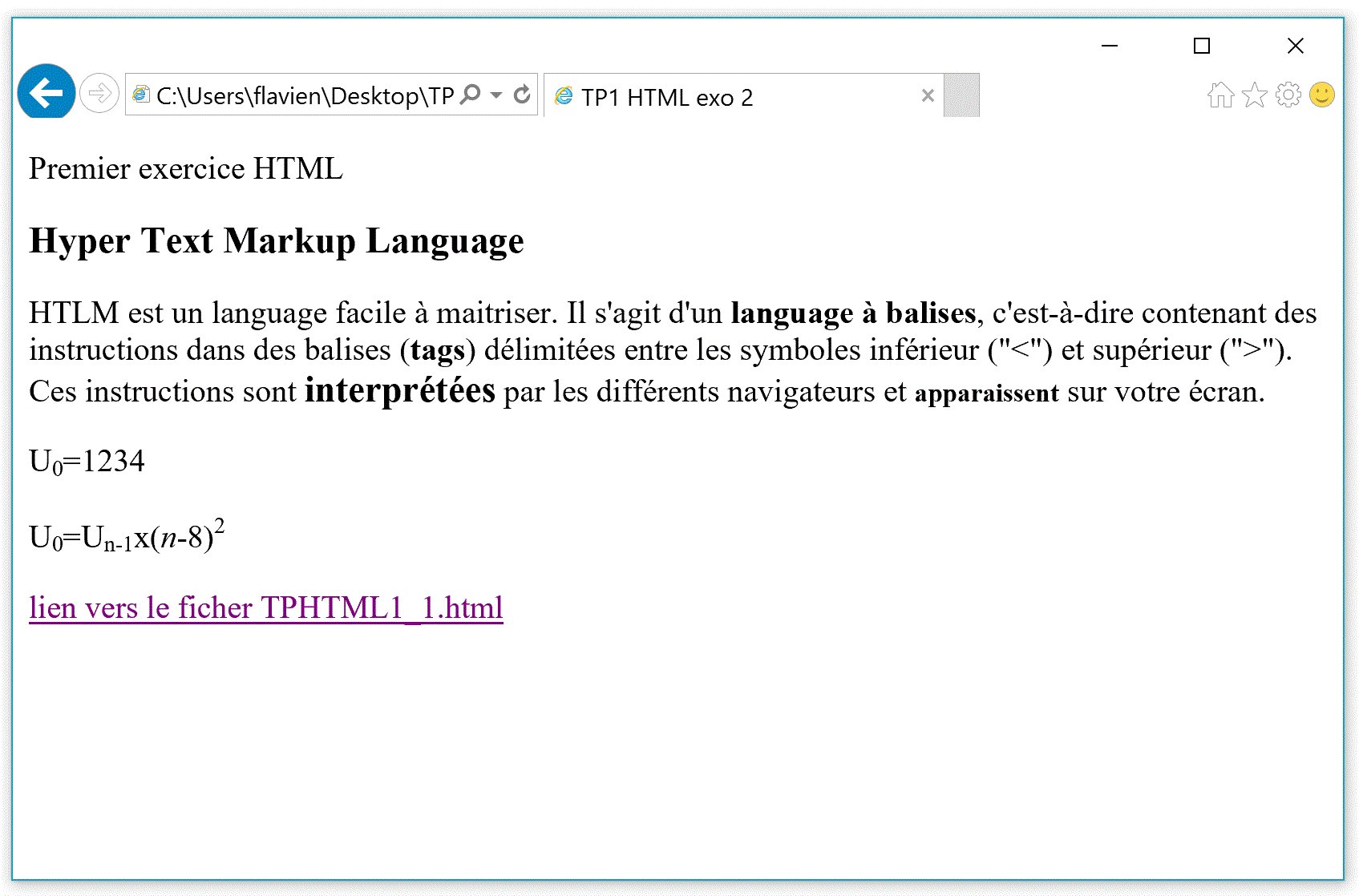
Et voici le rendu final de l’exercice sur internet explorer.

Exercice 3
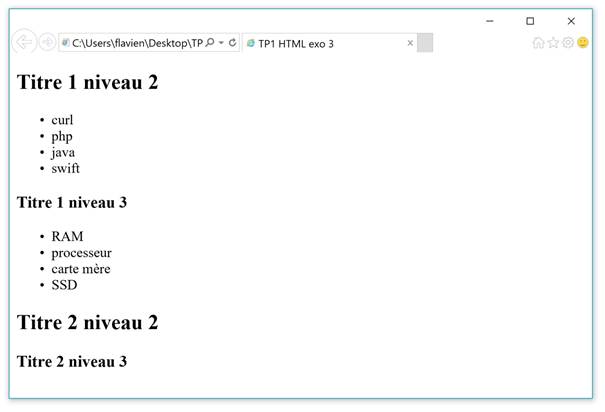
Pour cet exercice, j’ai créé un nouveau document HTML et j’ai regardé dans la documentation comment formater du texte en titre de plusieurs niveaux : il s’agit de la balise <hn> ou l’on remplace le n par le niveau souhaité.
Après, le sujet demande d’ajouter sous les titres des listes non ordonnées, la balise pour cela est <ul> et pour chaque élément de la liste il faut le baliser avec <li>.


Ici nous pouvons donc voir que les éléments de la liste ont une « puce » comme sur un logiciel de traitement de texte.
Exercice 4
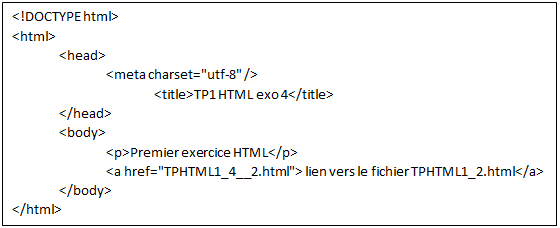
Pour cet exercice, j’ai dupliqué le fichier TPHTML1_1 et j’ai juste ajouté dans le body le chemin du fichier en suivant l’annexe (balise <a>). Pour la bulle d’aide, j’ai entré mon texte avant de refermer la balise.


Exercice 5
Pour le dernier exercice, j’ai dupliqué TPHTML1_2 et j’y ai rajouté de la même manière que dans l’exercice 4 un lien vers TPHTML1_1. Avant de fermer la balise <a> du lien vers la page TPHTML1_1, j’ai ajouté une balise <img> avec les paramètres « src » où l’on entre la localisation de l’image, « width » et « height » pour la longueur et le largueur de l’image. Le résultat produit est une image cliquable qui nous dirige vers TPHTML1_1.